Самое актуальное и обсуждаемое
Популярное
Полезные советы

Важно знать!
9 образцов отличных рекомендательных писем для вашей работы
Содержание
Рекомендательное письмо сотруднику – это оценка профессиональных качеств, навыков и умений работника со стороны его бывшего начальника или коллеги. Данный документ применяется, как правило,...
Читать далее
15 курсов веб-дизайна, которые сделают из вас профи
10 лучших конструкторов для создания сайта: подробный обзор
5 актуальных вопросов по постановлению правительства рф от 30 апреля 2020 г. n 616
76 счет бухгалтерского учета — это… субсчета 76 счета бухгалтерского учета
15 лучших lounge-баров и кафе москвы
40 национальных блюд фастфуда со всего мира
7 советов, как сэкономить на содержании склада
1 468 шаблоны лендингов
1 семестр: астрология для начинающих, азы и основы
Рекомендуем
Лучшее

Важно знать!
14 идей, как сменить профессию в 40-50 лет мужчине и женщине
Как поменять профессию в 40 лет женщине: делаем выбор
Вариантов смены профессиональной деятельности достаточно много. Вы можете выбрать один из двух доступных вариантов: смежные или кардинальны изменения....
Читать далее
4 этапа становления проекта по изготовлению дубликатов гос номеров на автомобиль
6 простых действий для создания формы в word
10 лучших онлайн-курсов видеомонтажа и съемки видео
2 наука инв краткая 2020
11 лучших конструкторов лендингов (landing page): бесплатные и платные
12 способов заработка денег для подростков в интернете без вложений
10 способов вложить 50 тысяч рублей чтобы они приносили доход
17 лучших ресторанов быстрого питания в мире
3 способа как узнать кадастровую стоимость земельного участка. для всех категорий граждан!
Обсуждаемое

Важно знать!
6 лучших бизнес идей в гараже 2019-2020 года
Введение в тему гаражного бизнеса
https://www.youtube.com/embed/T8ODPKTqdLY
Практически каждый вид предпринимательства требует наличия площадей для реализации задумок в жизнь. Однако когда в распоряжении...
Читать далее
75 фраз для предпринимателей для успеха в бизнесе
30 профессий, которые не требуют образования
6 лучших мест и способов оплаты госпошлины на развод
8 лучших конструкторов для создания интернет-магазина и сайта для бизнеса
5 способов как зарабатывать на бирже криптовалют
30 полезных идей и проектов 3d-печати для вашего дома
84-й счет бухгалтерского учета (нюансы)
15 бизнес-идей как заработать на рекламе и продвижении
17 лучших платных и бесплатных курсов по обучению фрилансу для новичков
Популярное
Актуальное

Важно знать!
9 видов инфографики и их применение (+ шаблоны инфографики)
Как сделать инфографику
Сделать полностью индивидуальный дизайн под силу только профи дизайнерского искусства. Если вы из таких, нарисовать инфографику можно в любом привычном вам редакторе изображений....
Читать далее
10 новинок в салонах красоты, быстро набирающих популярность
54-фз: в чём суть закона об онлайн-кассах и какая от него польза бизнесу
7 фотостоков для заработка
10 самых высокооплачиваемых профессий в россии
12 лучших дебетовых карт с процентом на остаток
15 самых выгодных акций российских компаний в 2020 году
100+ идей заработка для мам в декрете в 2021 году
13 удачных примеров утп из практики российских и зарубежных компаний
20 бизнес-идей на дому с минимальными вложениями
Обновления
 Без рубрики
Преимущества нотариального перевода: точность, юридическая обязательность.
Без рубрики
Преимущества нотариального перевода: точность, юридическая обязательность.
Какие преимущества имеет нотариально заверенный перевод
В условиях глобализации и растущей мобильности...
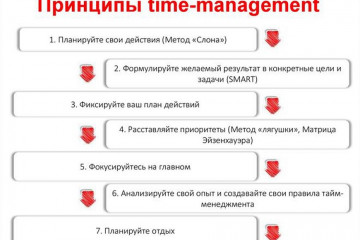
 15 популярных техник тайм-менеджмента
15 популярных техник тайм-менеджмента
Сервисы по планированию времени
Перейдем к приложениям и сервисам, облегающим жизнь, планирование и...
 17 безумных фактов о ричарде брэнсоне, создателе virgin, полетевшем в космос
17 безумных фактов о ричарде брэнсоне, создателе virgin, полетевшем в космос
Биография Ричарда Брэнсона
Говоря кратко о биографии Ричарда Брэнсона, стоит остановиться на том, что...
 100 самых богатых людей мира 2019, forbes список миллиардеров
100 самых богатых людей мира 2019, forbes список миллиардеров
Карлос Слим Элу и семья ($64 млрд)
Самый состоятельный человек в Мексике и Южной Америке. Ему
принадлежит...
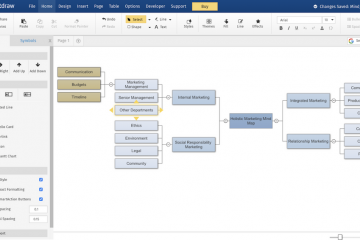
 7 инструментов для создания интеллект-карт
7 инструментов для создания интеллект-карт
Чем хороши электронные интеллект-карты
У каждого из инструментов, которые мы сегодня рассмотрим, есть...
 17 способов заработать не выходя из дома
17 способов заработать не выходя из дома
Заработать своими руками: сувениры и декор
Заработать своими руками, продавая сувениры и декор, – хенд-мейд...
 50+ лучших сайтов для заработка денег
50+ лучших сайтов для заработка денег
Магазин орехов и сухофруктов
В наше время все больше людей заботятся о своем здоровье, отдавая предпочтение...
 13 способов как можно заработать в 11, 12, 13, 14, 15 лет школьнику подростку?
13 способов как можно заработать в 11, 12, 13, 14, 15 лет школьнику подростку?
Можно ли детям работать: способы заработать ребенку в 10, 11, 12 лет
Официально действующее законодательство...
 10 секретов успешных продаж, о которых все знают, но почему-то не используют
10 секретов успешных продаж, о которых все знают, но почему-то не используют
Классификация продаж
Способов продавать товар очень много, так же много и участников торгового процесса....
 46 бесплатных онлайн-курсов по управлению
46 бесплатных онлайн-курсов по управлению
Светлана Вега
Зарегистрируйтесь в школе трейдинга Светланы Вега. Она учит торговать фьючерсами. Для...
 12 шагов создания smm-стратегии
12 шагов создания smm-стратегии
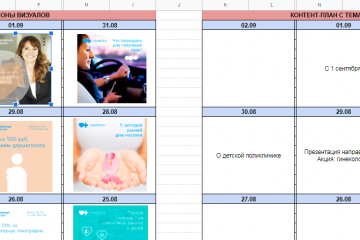
Шаблон контент-плана
Это один из важных шаблонов, включаемых в инструментарий социальных сетей. Контент-план...
 12 идей для пассивного заработка в 2021 году
12 идей для пассивного заработка в 2021 году
Google Merchant Center
Сервис с возможностью создания рекламных объявлений, которые показываются...